Page 1 of 1
How to Optimize Blogspot Template for More Search Traffic?
Posted: 14 Oct 2023, 16:08
by Xavior
Blogspot is one of the most popular blogging platforms among bloggers. You may have noticed that our Blog SysToSys.com is using Blogspot.
It is very popular because Blogspot is free and very easy to use. However, while analyzing most of the Blogger templates (Blogspot) available in the market, I found some critical SEO issues.
In this article, I explain the major SEO problems associated with Blogspot templates and teach you how to fix them.
I create this article as one big checklist to improve the overall SEO optimizations you must do on your Blogger template to gain more web traffic from Search Engines to your blog.
Once you have fixed the template issues, I guarantee you that your Blogger Blog will receive more traffic from Search Engines like Google, Bing, and DuckDuckGo.
Let me explain the common Blogspot template bugs, which prevent your blog from gaining high ranks in Search Engines.
Which Are the Common Blogspot Template SEO Problems?
- Problems with responsive templates
- Wrong Usage of h1 tag
- Wrong Title tag positioning
- ?m=0 Redirection to Create duplicate pages
- Under-Performing Core Web Vitals
- Under Optimized Blogspot Post URL
- Missing the Meta Description tag
In this article, you will learn how to fix the Blogger SEO problems by optimizing the template. This post is a continuation of our previous Blogger related posts.
Now let us check how to optimize a Blogspot Template for better Search Engine ranks.
Re: How to Optimize Blogspot Template for More Search Traffic?
Posted: 14 Oct 2023, 16:24
by Xavior
How to Fix Blogger Template SEO Problems?
- Correct the Wrong Usage of h1 Tag
After the title tag, the h1 tag is the most important on-page SEO parameter on a web page. H1 tag must be the unique heading of a page.
It is an important SEO rule. However, most of the Blogspot templates use the h1 tag for unnecessary usage.
Let me explain it by inspecting one page from SYSTOSYS.COM.
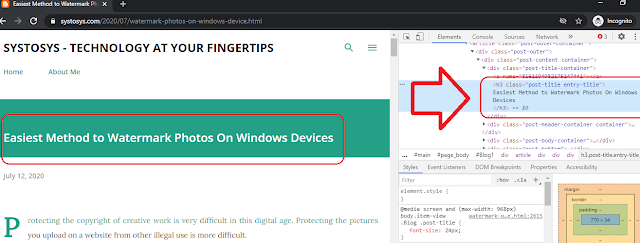
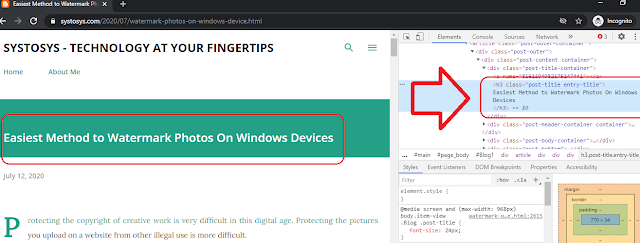
The below picture is the screenshot of the HTML inspection of our previous post, The Easiest Method to Watermark Photos On Windows Devices. I use Google Chrome to inspect the blog post.

You can see the major headline of this page uses the h3 tag. It is a big no for SEO.
So, where is our precious h1 tag in this Blogspot template? Let me inspect the Blog name at the top of this page.

You can see our precious h1 tag. It is a total waste to use the h1 tag for the Blog name on every Blogspot post.
This wrong usage of the h1 tag on a Blogspot template negatively affects the Search Engine rank.
Let me conclude the reasons why it negatively affects the SEO of a Blogger template.
- Major headline misses the precious h1 tag
- Duplicate h1 tag for every blog posts
Let us see how to fix this big SEO problem.
- Login to the Blogger Account
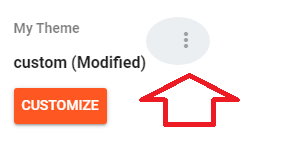
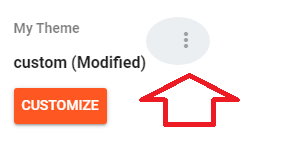
Log in to your Blogger account and click on the Theme.

- Click on the Three dots symbol near the Custom icon.

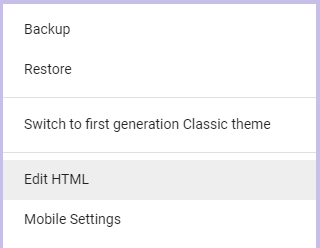
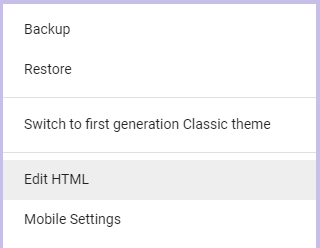
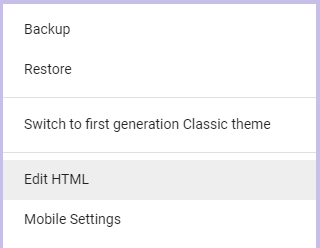
- Click on the Edit HTML from the menu.

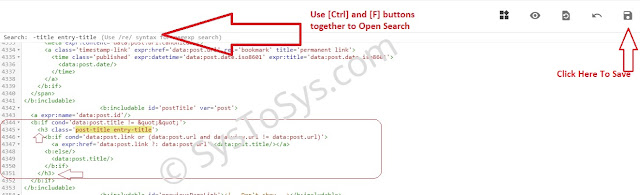
- Now click in the HTML code of the Blogger template and press the buttons [Ctrl] and [F] together to open the Search bar.
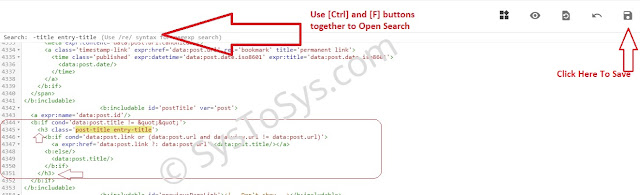
- Type the code provided below and press the enter key.
<h3 class='post-title entry-title'>
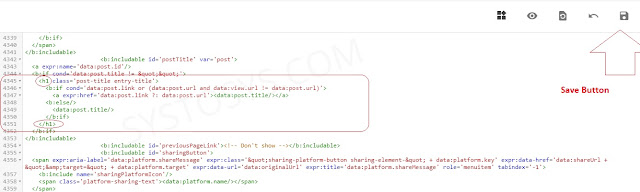
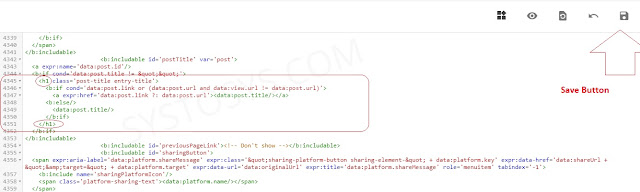
- Continue your search till you find the block of code provided below.
<h3 class='post-title entry-title'>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
I had to press the enter key two times to find this block of code. Look at the screenshot for more details.

- Change the h3 with h1 in the code. Click on the Save button.

- Once you saved the changes, check if the post title becomes the h1 tag in the browser.

See, it worked. But there is a problem. Right now, our Blogspot blog post has two h1 tags. The page headline and the blog name.
One page must not have more than one h1 tag. It is an important rule.
- Remove the extra h1 tag
To remove the extra h1 tag, you need to search the following code in the Blogger template HTML.
- Find the following code just below the Blog name and header, and change the visible feature to false.
<b:widget id='Header1' locked='true' title='SysToSys (Header)' type='Header' visible='true'>

The new code must be the one provided below.
<b:widget id='Header1' locked='true' title='SysToSys (Header)' type='Header' visible='false'>
- Click on the Save button.
By making this simple change in the Blogspot template code, we fixed the h1 tag problem permanently.
- Enable Meta Description tag on Blogger Posts
In the classic Blogger templates, there was no option to add a meta description tag for each post. But, Blogger has enabled this feature on its latest themes.
How to add meta description for your Blogspot posts? Follow the steps below to do it.
- Log into your Blogspot account
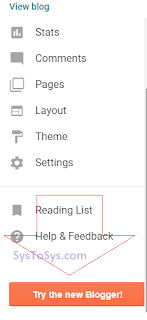
- Make sure you have enabled the latest Blogger by pressing the button, Try the new Blogger.

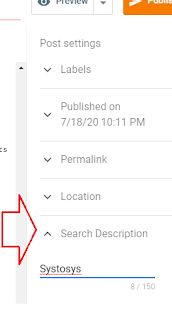
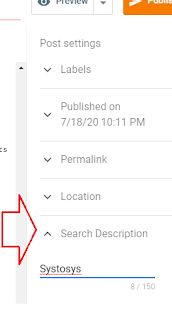
- Open a post to Edit, and click on the Search Description.

- You can add your post meta description in this field.
- How to Fix Blogger Template Responsive Issues?
If you are using the official Blogger templates, you do not need to worry about the responsive design problems.
However, if you are using a third-party custom Blogspot theme, you should check the Mobile Usability of your blog in your google webmaster tools account.
- Log into Webmaster Tools account
Code: Select all
https://www.google.com/webmastertools
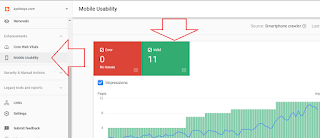
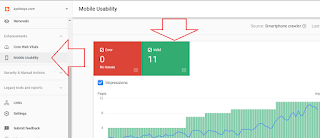
- Click on the Mobile Usability.

Check whether the Mobile Usability feature shows any error. If it shows any error, you must fix it immediately.
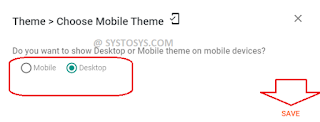
- How to Fix ?m=0 Blogger Redirection Problem?
- Log in to your Blogger account and click on the Theme.

- Click on the Three dots symbol near the Custom icon.

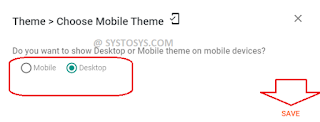
- Click on the Mobile Settings from the menu.

- Choose the Desktop View for mobile users. Make sure your blog using a responsive theme before choosing this option.

- Click the Save button.
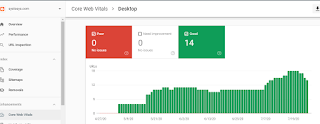
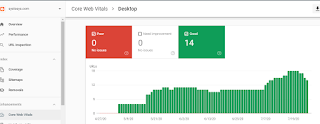
- How to Improve Core Web Vitals?
You can check the Core Web Vitals of your Blogspot blog in the Google Webmaster tools account.

It will show you if any of your blog pages take more time to load. Since it is a big topic, I will cover this feature in my next article.
In this article, we have covered the important tips to optimize a Blogger template. Once you have implemented this guide, you can expect more Search Engine traffic to your Blogspot blog.
How to Optimize a Blogspot Blog to Improve its Search Rank?
Posted: 15 Oct 2023, 10:46
by moneymaker
I have a blogger blog and am struggling to get a high rank in Google and Bing Search results. Can you help me optimize my Blogger blog to rank high in Google and Bing?
Re: How to Optimize Blogspot Template for More Search Traffic?
Posted: 19 Oct 2023, 17:21
by A.K-Pandey
I was actually looking for a reason why WordPress is more SEO friendly than blogger. After reading your article I understand the reason. Thank you Xavior, now my blogger blog is also well optimized.
Fixed The Template Error and Optimized the code
Posted: 20 Oct 2023, 20:08
by Hamza-Farooq
I was so frustrated. No matter what I tried, it kept telling me template errors. It told me how end tags should be after "cond", and it stayed in error.
Then, I upgraded the Blogger theme. It fixed the problem.
How to Fix Blogger Template SEO Problems?
Posted: 23 Oct 2023, 14:48
by Random Topics
Finding The Best Free Blogspot Template
Posted: 01 Dec 2023, 10:18
by Frederick
Thank you for this guide. I am looking for the best free template for my Blogger blog. I will test each template with the checkpoints you mentioned in this tutorial.